How to blink LEDs using ESP32 and a Smart Phone connected to WIFI
Learn to control LEDs using ESP32 as a WiFi server! This step-by-step guide covers setup, coding, and connecting devices to turn LEDs on/off remotely. Perfect for IoT beginners, with detailed instructions and wiring diagrams. Get started on your smart project today!
We will use ESP32's WIFI capabilities and turn on/off the LEDs using other devices connected to the WIFI.
For this project you'll need:
- 2 LEDs
- 2 Resistors
- Jumper cables
- Breadboard (optional)
- ESP32
ESP32 will act as a WIFI server, and allow any smart device to connect using WIFI (with username and password).
Here is the code:
// Load Wi-Fi library
#include <WiFi.h>
// Network credentials Here
const char* ssid = "ESP32-Network";
const char* password = "Esp32-Password";
// Set web server port number to 80
WiFiServer server(80);
// Variable to store the HTTP request
String header;
//variables to store the current LED states
String statePin16 = "off";
String statePin17 = "off";
//Output variable to GPIO pins
const int ledPin16 = 16;
const int ledPin17 = 17;
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
pinMode(ledPin16, OUTPUT); // set the LED pin mode
digitalWrite(ledPin16, 0); // turn LED off by default
pinMode(ledPin17, OUTPUT); // set the LED pin mode
digitalWrite(ledPin17, 0); // turn LED off by default
WiFi.softAP(ssid,password);
// Print IP address and start web server
Serial.println("");
Serial.println("IP address: ");
Serial.println(WiFi.softAPIP());
server.begin();
}
void loop() {
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
currentTime = millis();
previousTime = currentTime;
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected() && currentTime - previousTime <= timeoutTime) {
// loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /16/on") >= 0) {
statePin16 = "on";
digitalWrite(ledPin16, HIGH); // turns the LED on
} else if (header.indexOf("GET /16/off") >= 0) {
statePin16 = "off";
digitalWrite(ledPin16, LOW); //turns the LED off
}
if (header.indexOf("GET /17/on") >= 0) {
statePin17 = "on";
digitalWrite(ledPin17, HIGH); // turns the LED on
} else if (header.indexOf("GET /17/off") >= 0) {
statePin17 = "off";
digitalWrite(ledPin17, LOW); //turns the LED off
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
client.println("<style>html { font-family: monospace; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: yellowgreen; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 32px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: gray;}</style></head>");
client.println("<body><h1>ESP32 Web Server</h1>");
client.println("<p>Control LED State</p>");
if (statePin16 == "off") {
client.println("<p><a href=\"/16/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/16/off\"><button class=\"button button2\">OFF</button></a></p>");
}
if (statePin17 == "off") {
client.println("<p><a href=\"/17/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/17/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
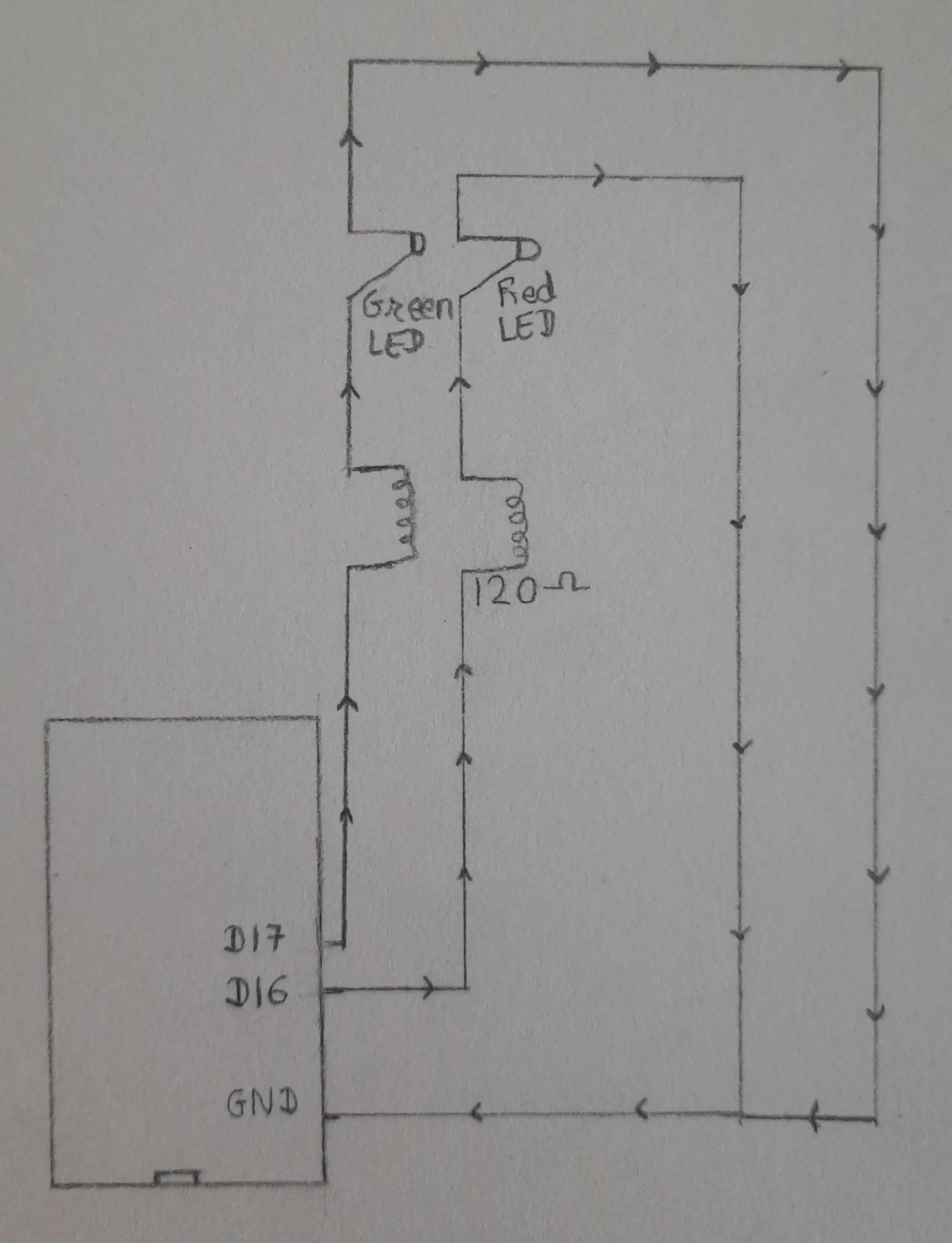
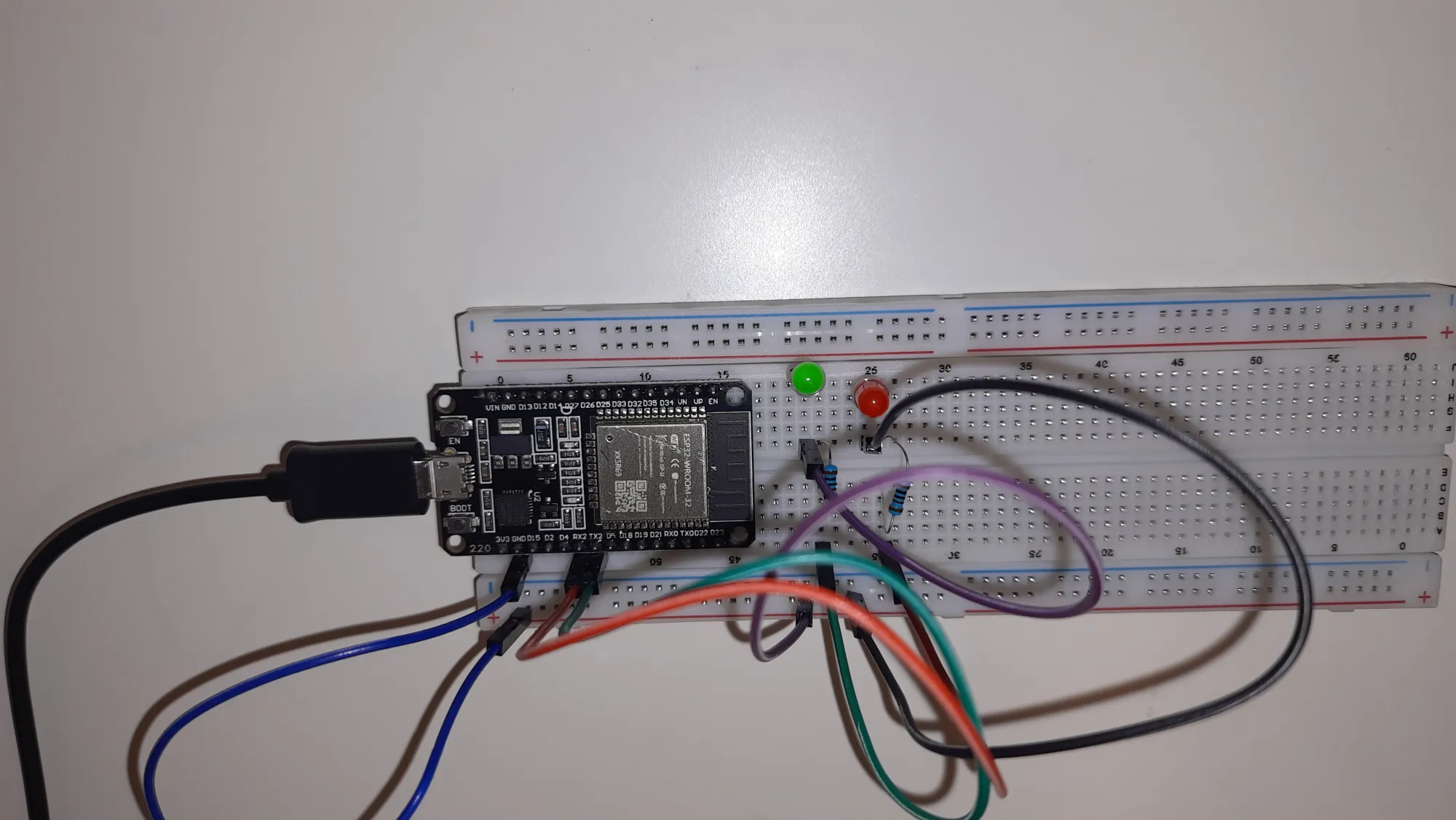
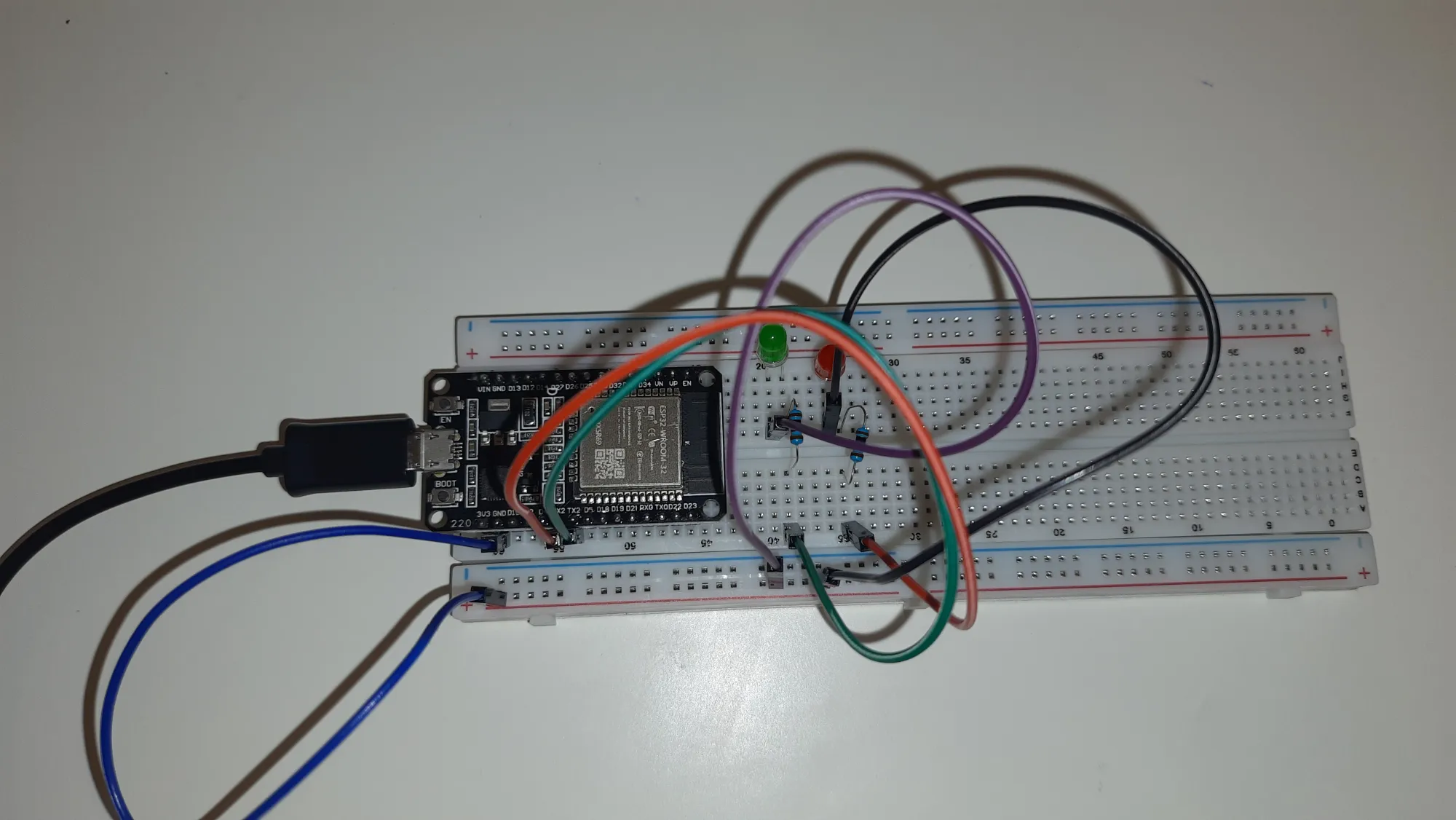
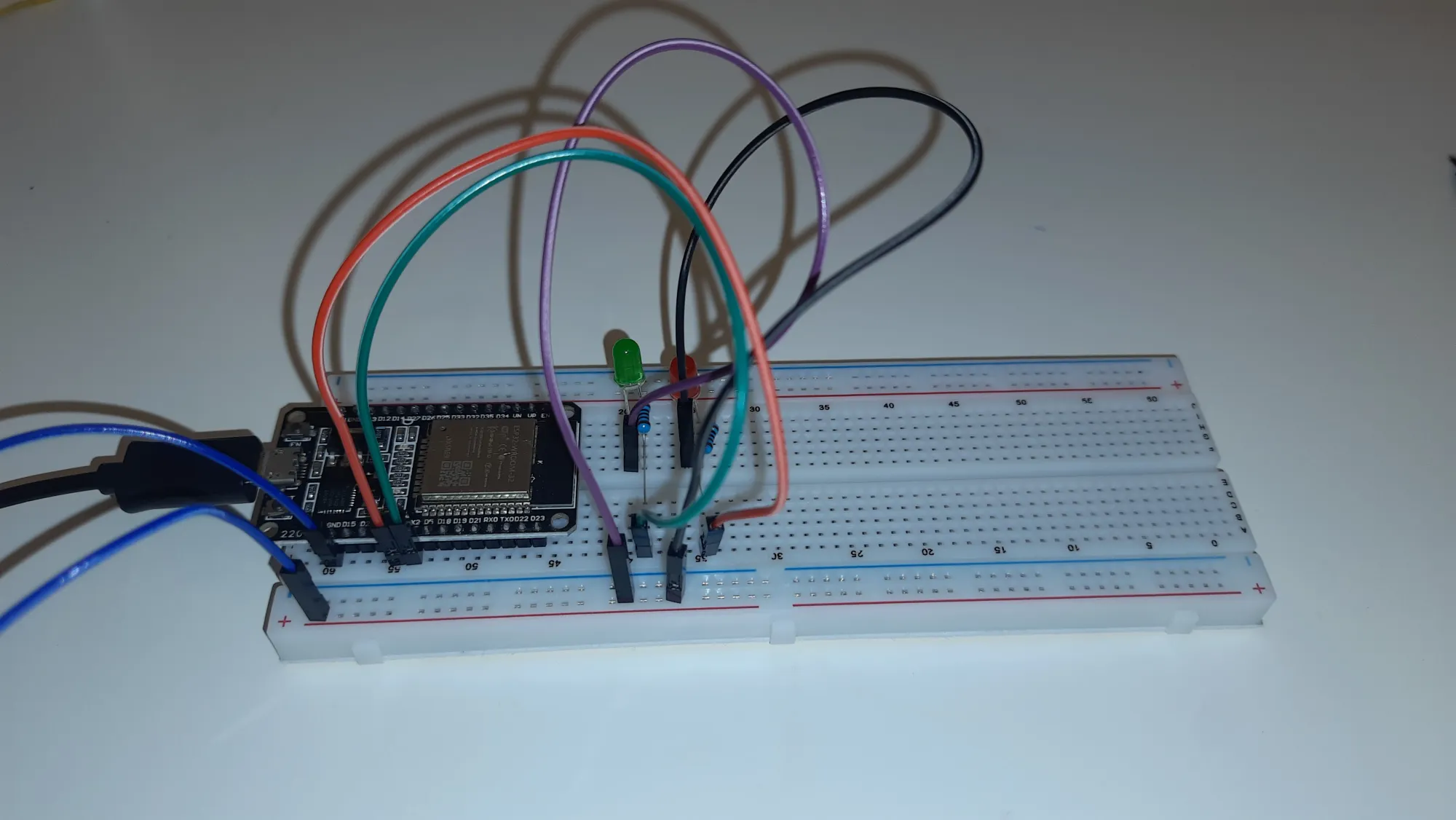
}Here are the pictures that show the connections.




That's all we need.
Just connect everything as shows above, and you'll be all set.
See you in the next project.